今天將接續前篇的內容,分享許多排版時常用的效果。
opacity屬性可以決定元素的不透明程度,值的範圍是從0~1之間含小數點任一數字。預設值為1,代表完全不透明,數字越小越透明。值設定為inherit,將可以繼承父元素的不透明度。<!-- HTML -->
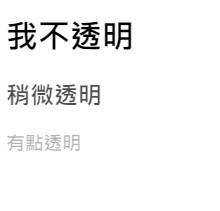
<h1>我不透明</h1>
<h2>稍微透明</h2>
<h3>有點透明</h3>
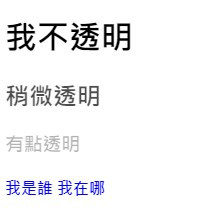
<h4>我是誰 我在哪</h4>
<!-- CSS -->
h1 {
opacity: 1;
}
h2 {
opacity: 0.7;
}
h3 {
opacity: 0.3;
}
h4 {
opacity: 0;
}
h4:hover {
opacity: 1;
color: blue;
}

上方為不同的不透明度所產生的效果,可以看到<h4>的不透明度為0,儘管背景有顏色依然不會顯現。
我設定將游標移至<h4>上的時候,不透明度為1、顏色為藍色,可由此看出不透明度的效果差異。
text-transform屬性與給其不同的值來達到轉換的目的,常見的屬性值如下:
none為預設值,維持原有狀態。lowercase可以使文字全部小寫表示。uppercase可以使文字全部大寫表示。capitalize會讓每一個詞彙的第一個字母大寫表示。initial會讓文字使用預設值表示。inherit會繼承父元素的屬性值。line-height為行高屬性,用來調整文字行與行之間的距離,單位為距離。hover有懸浮的意思,在CSS選擇器後方加上:hover,代表當游標移至目標元素時應產生的效果。<!-- HTML -->
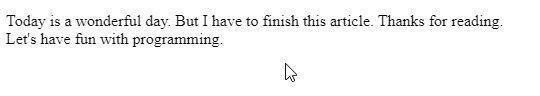
<p>Today is a wonderful day. But I have to finish this article. Thanks for reading. Let's have fun with programming.</p>
<!-- CSS -->
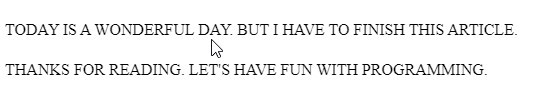
p:hover {
line-height: 40px;
text-transform: uppercase;
}

上方為文字原有的狀態。
可以看到上方,將游標移至文字範圍中,行高和大小寫的變化。
position為定位屬性,為網頁排版中最重要的元素之一,依據不同的屬性值,給予元素不同的定位方式。定位元素的內容與理論比較進階,這邊就藉由範例簡單做介紹。
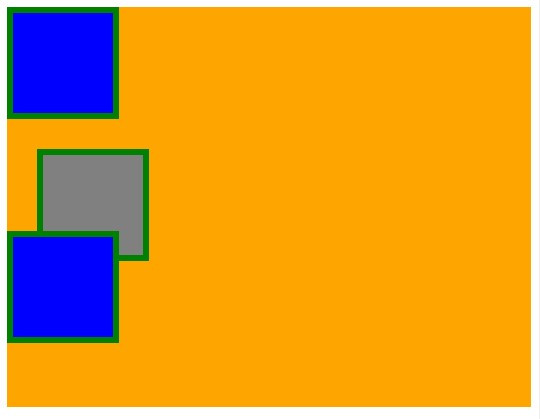
static為靜止狀態,維持元素預設的位置。absolute會將元素從原有的定位清除,定位點在原來位置的左上角。若為元素加上上下左右任一距離屬性,則定位點會變為整個畫面的左上角。relative會保留原來的區域,藉由其他屬性來改變元素相對其原來的位置。sticky可以使元素在網頁滾動而超出元素可以完整顯示的範圍時,維持在一個固定位置,其定位會類似於relative。fixed可以使元素在網頁滾動時,維持在一個固定位置,而且定位會類似於absolute。<!-- HTML -->
<div id="container">
<div class="box box-1"></div>
<div class="box box-2"></div>
<div class="box box-3"></div>
</div>
<!-- CSS -->
#container {
height: 400px;
background: orange;
}
.box {
width: 100px;
height: 100px;
border: 6px solid green;
}
.box-1 {
background: blue;
}
.box-2 {
position: relative;
top: 30px;
left: 30px;
background: gray;
}
.box-3 {
position: absolute;
background: blue;
}

之後的文章,可能會更專注在介紹程式語法,若有任何問題,也歡迎在下方留言或者私訊我哦!
內容來源:
freeCodeCamp|CodePen
